
글로벌 블로그, 번역만 하면 끝일까요? 진짜 성과는 ‘문화별 UX/UI’ 차별화에서 나옵니다. 현지 유저가 “내 얘기다!” 느끼는 실전 전략, 지금 바로 공개합니다!
저도 영어, 일본어, 베트남어 등 다양한 언어로 블로그를 운영하면서 ‘번역만으론 부족하다’는 걸 뼈저리게 느꼈어요. 글 내용은 같아도 각 나라 유저는 UI 색상, 이미지, 심지어 버튼 위치까지 민감하게 받아들이더라고요. 오늘은 다국어 블로그 운영자라면 꼭 알아야 할 문화별 UX/UI 설계, 콘텐츠 현지화, 실전 피드백까지 모두 공유할게요!
목차

다국어 블로그 UX/UI 설계 원칙
다국어 블로그는 ‘언어만 바꾸는 것’이 아니라, 현지 유저의 문화·사용 습관까지 반영하는 게 관건입니다. 기본은 글로벌 네비게이션, 명확한 언어 선택 버튼, 폰트·레이아웃의 가독성 확보! 현지에서 ‘익숙한 UX/UI’를 적용해야 신뢰와 체류시간이 확 늘어납니다. 경험상, 단순 번역 사이트는 방문자 이탈률이 훨씬 높았어요.

문화적 특성 반영 콘텐츠 전략
각 나라·지역마다 선호하는 콘텐츠 스타일, 인사말, 이미지 톤, 심지어 농담 코드도 다릅니다. 한국은 ‘공감형 후기’, 일본은 ‘논리적 리뷰’, 베트남은 ‘실용 정보’가 통하죠. 문화적 특성에 맞는 콘텐츠를 준비해야 ‘진짜 소통’이 가능합니다. 아래는 국가별 콘텐츠 전략을 표로 정리했습니다.
| 국가 | 콘텐츠 특징 | 전략 예시 |
|---|---|---|
| 한국 | 공감·체험 후기, 짧고 명확한 설명 | 친근한 인사말, 스토리텔링 위주 |
| 일본 | 논리적 설명, 정중한 언어 | 포멀한 인사, 단계별 가이드 |
| 베트남 | 실용 정보, 프로모션 중심 | 가격·혜택 강조, 질문·답변식 구성 |

UI 색상/이미지/레이아웃 현지화
UI 현지화는 색상, 이미지, 레이아웃까지 ‘그 나라 분위기’에 맞춰 바꾸는 게 핵심입니다. 예를 들어, 일본은 흰색·파스텔톤을 선호하고, 베트남은 강렬한 빨간색·노란색, 한국은 심플하고 세련된 톤이 인기죠. 메뉴 위치, CTA 버튼 크기/배치도 현지 트렌드에 맞추면 반응이 훨씬 좋아집니다. 아래는 UI 현지화 실전 리스트입니다.
- 국가별 색상 팔레트·폰트·아이콘 현지화
- 대표 이미지·썸네일 현지 인물·풍경 활용
- 메뉴/버튼 배치, 폼 구조 현지 트렌드 반영
- 현지 언어 길이에 맞춘 폰트/레이아웃 조정

글로벌 사용자 행동 분석
다국어 블로그 운영에서는 ‘나라별 행동 패턴’을 꼭 분석해야 합니다. 예를 들어, 한국은 모바일, 일본은 데스크탑, 동남아는 SNS·메신저 유입 비중이 월등히 높죠. 저는 구글 애널리틱스, Hotjar 등 행동 분석툴로 ‘어느 채널에서, 어느 페이지에 오래 머무는지’ 꼭 체크합니다. 이 데이터를 기반으로 레이아웃, CTA, 콘텐츠 위치를 국가별로 세밀하게 조정하고 있어요.

국가별 반응형 디자인·접근성 이슈
글로벌 블로그는 단순 반응형만으론 부족합니다. 각 나라의 디바이스 선호도, 인터넷 속도, 접근성 규정까지 체크해야 진짜 ‘현지화’가 됩니다. 한국·일본은 고해상도 이미지·폰트, 베트남·동남아는 저용량·저해상도 옵션을 추가하는 게 효과적이었어요. 아래는 국가별 반응형·접근성 이슈를 정리한 표입니다.
| 국가/지역 | 디자인/접근성 이슈 | 실전 적용 팁 |
|---|---|---|
| 한국/일본 | 고해상도 이미지, 다양한 폰트/아이콘 | Retina 대응, 세밀한 폰트 옵션 |
| 동남아 | 저용량, 모바일 최적화 우선 | 이미지 압축, 네트워크 속도 고려 |
| 미국/유럽 | 접근성 규정(ALT, 명도 대비 등) 엄격 | WCAG 등 국제 접근성 가이드라인 준수 |

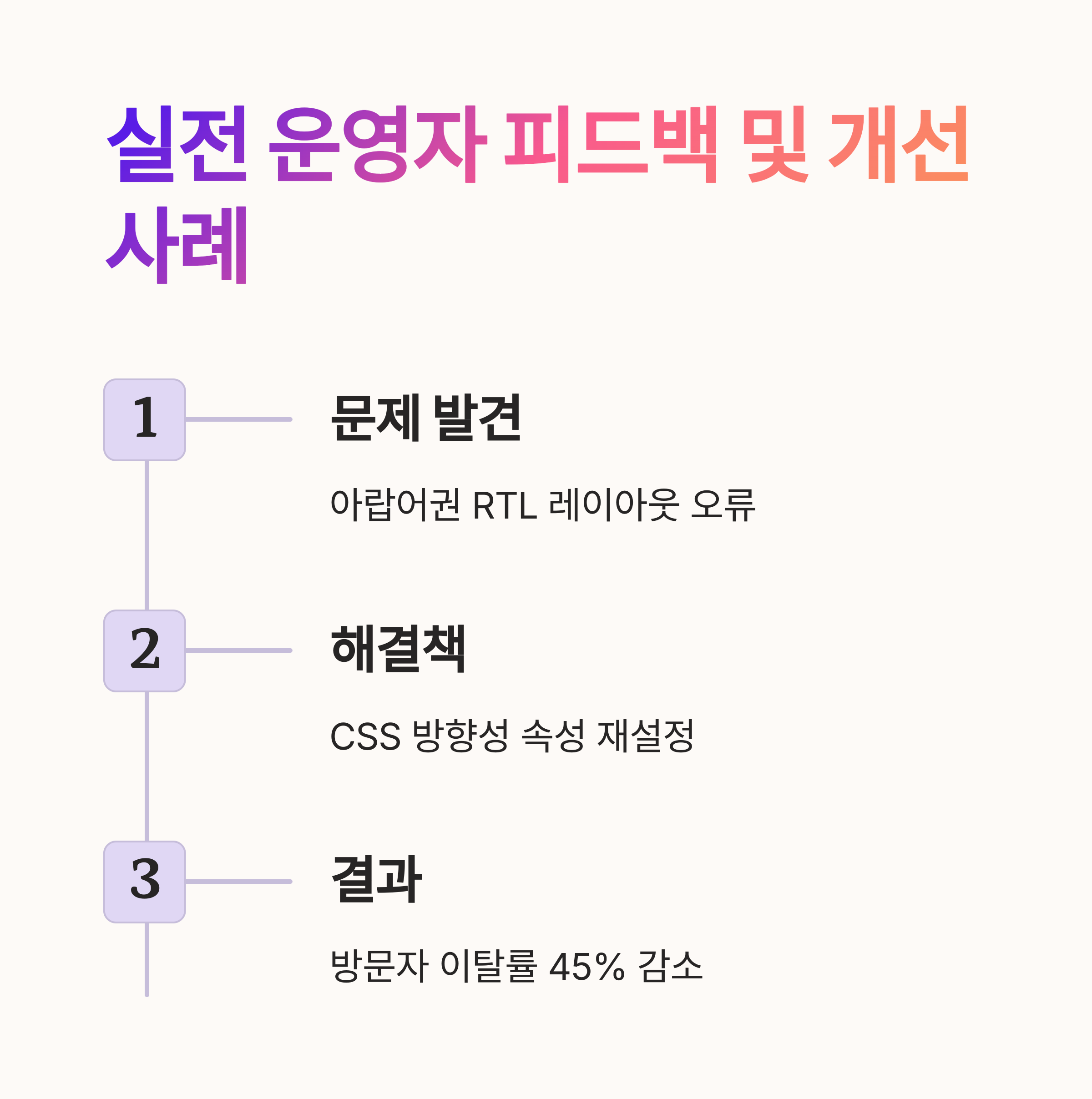
실전 운영자 피드백 및 개선 사례
이론만으론 부족하죠! 제가 직접 겪거나, 글로벌 운영자들과 나눈 ‘실전 피드백·개선 사례’ 리스트로 정리합니다. 같은 콘텐츠도 현지화 UX/UI만 잘 바꿔도 반응이 완전히 달라집니다.
- 일본판 블로그, 파스텔톤 UI·정중한 인사로 이탈률 30%↓
- 베트남판, 강렬한 컬러·프로모션 강조로 클릭률 2배 상승
- 미국·유럽, 접근성 개선(ALT·명도) 후 사용자 호감도↑
- 모바일 우선 설계로 한국·동남아 트래픽 150% 증가

번역만으론 부족해요. 현지 UX/UI, 문화적 콘텐츠, 사용자 행동까지 반영해야 진짜 ‘성공’하는 글로벌 블로그가 됩니다.
각 나라마다 선호하는 색, 이미지, 버튼 위치, 심지어 폰트까지 다르기 때문에 꼭 현지화가 필요합니다.
한글·영문 기준 UI만 복사해서 쓰거나, 현지 이미지·폰트를 무시하면 이탈률이 크게 늘 수 있어요.

디바이스, 네트워크, 법적 규정이 나라마다 다르기 때문에, 맞춤 대응이 필수입니다.
국가별 인기 컬러·폰트 적용, CTA 버튼 현지화, 대표 이미지/썸네일에 ‘그 나라’ 느낌 살리기가 즉시 효과적입니다.
현지화 템플릿, 자동 번역+수정, 데이터 기반 우선순위 설정으로 효율적으로 운영할 수 있습니다.

저도 처음엔 “번역만 잘하면 되지”라고 생각했지만, 각 나라별 UX/UI와 문화적 요소를 바꿔본 뒤, 트래픽·반응률이 확실히 달라졌어요. 한 번만 현지화 세팅을 하면, 이후엔 효율적으로 운영할 수 있으니 꼭 시도해보시길 추천합니다. 오늘 알려드린 현지화 팁과 운영 전략, 글로벌 블로그 성공에 반드시 도움이 될 거예요!